Neste tutorial, você aprenderá a criar um cartão de Dia dos Namorados muito romântico a partir do zero no Photoshop.
Aqui está um tutorial simples para iniciantes no espírito do Dia dos Namorados, que irá explicar como usar a ferramenta Pen, Custom Shape e Layer Style para criar um cartão romântico em Photoshop. Vamos começar!
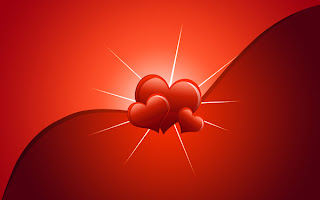
Este será nosso resultado final.
Crie um novo documento (File> New) no Adobe Photoshop com o tamanho 1920px por 1200px (modo de cor RGB) com uma resolução de 72 pixels por polegada. Usando a ferramenta Retângulo (U), vamos representar um grande retângulo reservado para o fundo que nós queremos ter.
Em seguida, vamos representar uma forma no fundo. Escolha a ferramenta Pen (P), selecione na barra de Opções Camadas forma de desenho e desenhe a forma seguinte:
Definir preenchimento para 0% para essa camada e aplicar Gradient Overlay (Opeções de Mesclagem) e configure como imagem abaixo:
Clique em OK para fechar a caixa de diálogo Gradient Editor.
Teremos o seguinte:
Fazer uma cópia da camada que contém a forma. Em seguida, selecione o comando Free Transform / Transformação Livre (Ctrl + T) para mover a cópia para o lado direito. Você pode fazer algumas correções dos pontos âncora usando a ferramenta Converter ponto.
Defina o Preenchimento para 0% para essa camada e aplicar Gradient Overlay (sobreposição de Degradê):
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor.
Teremos então a seguinte imagem:
Selecione a Custom Shape Tool (ferramenta forma personalizada) (U) na barra de Ferramentas, na barra de opções clique na forma para abrir o menu de seleção. Encontre a forma Coração na parte inferior do menu, e então dê um duplo clique em uma miniatura forma para selecioná-lo.
Vamos repetir os procedimentos anteriores clicando com o botão direito na camada desenhada e selecionando as opções de mesclagem e selecione Gradient Overlay:
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor.
Também aplicar o stroke (traçado):
Selecione Preenchimento Tipo - Gradiente e clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor. E teremos o seguinte resultado.
Faça uma cópia da camada com o coração sobre ele e selecione Free Transform (Ctrl + T) para tornar menor a cópia.
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor, e teremos então:
Vamos criar agora um destaque para o coração. Para criar o destaque vamos tentar desenhar várias formas em uma camada e modifique a primeira forma utilizando a opção Subtract. Selecione a Ellipse Tool (U), desenhe a forma de elipse e depois segurando o botão Alt (ou selecione na barra de opções do Subtrair de opções de área de forma a remover a área de sobreposição da forma de elipse existente) desenhar a forma da segunda elipse, como mostrado:
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor, e teremos então:
Faça uma cópia da camada feita recentemente contendo o destaque e escolha a Free Transform (Ctrl + T) para entregar a cópia, colocando-o da mesma forma como é indicado abaixo:
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor, então:
Faça outra cópia do coração e selecione Free Transform (Ctrl + T) para fazer a cópia menor. Selecione Ellipse Tool (U), pressione Alt botão (Subtrair da Área da Forma) e desenhar a elipse seguinte, como demonstram para remover a área de sobreposição da forma existente:
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Clique em OK para fechar a caixa de diálogo Gradient Editor, e veremos o seguinte resultado:
Combine em um grupo todas as camadas que compõem o coração (pressione a tecla CTRL para selecionar as camadas necessárias no painel Layers (Camada) e segure o botão esquerdo do mouse enquanto arrasta as camadas selecionadas para baixo em Criar um ícone novo grupo). Então vamos Mesclar para baixo do grupo. Neste caso, vamos selecionar o grupo e, em seguida, pressione CTRL + E. Faça duas cópias da camada do coração. Use Free Transform (Ctrl + T) para alterar as suas dimensões e colocação das cópias ", como mostrado.
Nós temos a seguinte composição:
Tente agora representam os raios de luz, aplicando a ferramenta Pen (P). Os raios de camada vamos situar nos corações dos layers.
E vamos para mais um resultado:
Combine em um grupo todas as camadas com os raios (pressione a tecla CTRL para selecionar as camadas correspondentes no painel Layers e segure o botão esquerdo do mouse para descer as camadas selecionadas em Criar um ícone novo grupo). Vamos rasterizar o grupo agora da mesma forma descrita acima antes pressionando Ctrl + E. Faça uma cópia da camada feita última rasterizada e selecione Free Transform (Ctrl + T) para tornar menor a cópia e vire-o pelo para o lado oposto (como se fosse um espelho).
Definir Fill (preenchimento) a 53% para esta camada:
Faça mais uma cópia da última camada feita e escolha Free Transform (Ctrl + T) para ligar a cópia em torno de seu eixo.
Coloque em um grupo novamente todas as camadas que compõem os raios (pressione a tecla CTRL para selecionar as camadas necessárias e segure o botão esquerdo do mouse para tirar as camadas selecionadas no ícone da janela de camadas (Criar um novo grupo). Definido para o grupo o preenchimento de 70%.
Crie uma nova camada e selecione o pincel rígido da ferramenta Pincel (B)
Defina a cor de Foreground (primeiro plano) para branco e representam muitos pontos de diâmetro diferente, como mostrado:
Clique na mesma camada na parte inferior do painel Layers em Add Layer Mask, selecione a máscara para torná-la ativa e escolha o pincel macio e redondo de cor preta (% de opacidade 15)
Faça algumas pinceladas para apagar os pontos ao longo das bordas do documento.
O cartão está pronto! agora podemos escrever algo bem romântico para nosso amor, afinal depois de todo esse trabalhão você não vai perder a oportunidade de impressionar não é mesmo!!
Frase:
"As rosas são vermelhas, violetas são azuis, o açúcar é doce, eu tomo dois no meu café muito obrigado" ... então, para a proteção de suas vidas amorosas no futuros, eu não vou te ajudar com isso. kkkk se vira com a frase tá!
mas se você não estiver inspirado esse site tem ótimas frases: clique aqui.
Valeu e até a próxima!
Aqui está um tutorial simples para iniciantes no espírito do Dia dos Namorados, que irá explicar como usar a ferramenta Pen, Custom Shape e Layer Style para criar um cartão romântico em Photoshop. Vamos começar!
Este será nosso resultado final.
Crie um novo documento (File> New) no Adobe Photoshop com o tamanho 1920px por 1200px (modo de cor RGB) com uma resolução de 72 pixels por polegada. Usando a ferramenta Retângulo (U), vamos representar um grande retângulo reservado para o fundo que nós queremos ter.
Para isso, clique com o botão direito na nova camada criada (em cima do retângulo) e escolha a opção (opções de mesclagem) em seguida faremos as seguintes configurações: escolha Gradient Overlay (sobreposição de Degradê).
Clique na barra de cores para abrir o Editor de Degradê e definir a cor que iremos definir da seguinte forma:
Clique em OK para fechar a caixa de diálogo Gradient Editor.
Nós temos o seguinte fundo em gradiente radial:
Definir preenchimento para 0% para essa camada e aplicar Gradient Overlay (Opeções de Mesclagem) e configure como imagem abaixo:
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado abaixo.
Clique em OK para fechar a caixa de diálogo Gradient Editor.
Teremos o seguinte:
Fazer uma cópia da camada que contém a forma. Em seguida, selecione o comando Free Transform / Transformação Livre (Ctrl + T) para mover a cópia para o lado direito. Você pode fazer algumas correções dos pontos âncora usando a ferramenta Converter ponto.
Defina o Preenchimento para 0% para essa camada e aplicar Gradient Overlay (sobreposição de Degradê):
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor.
Teremos então a seguinte imagem:
Selecione a Custom Shape Tool (ferramenta forma personalizada) (U) na barra de Ferramentas, na barra de opções clique na forma para abrir o menu de seleção. Encontre a forma Coração na parte inferior do menu, e então dê um duplo clique em uma miniatura forma para selecioná-lo.
Clique e arraste para desenhar a forma.
Vamos repetir os procedimentos anteriores clicando com o botão direito na camada desenhada e selecionando as opções de mesclagem e selecione Gradient Overlay:
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor.
Também aplicar o stroke (traçado):
Selecione Preenchimento Tipo - Gradiente e clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor. E teremos o seguinte resultado.
Faça uma cópia da camada com o coração sobre ele e selecione Free Transform (Ctrl + T) para tornar menor a cópia.
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor, e teremos então:
Vamos criar agora um destaque para o coração. Para criar o destaque vamos tentar desenhar várias formas em uma camada e modifique a primeira forma utilizando a opção Subtract. Selecione a Ellipse Tool (U), desenhe a forma de elipse e depois segurando o botão Alt (ou selecione na barra de opções do Subtrair de opções de área de forma a remover a área de sobreposição da forma de elipse existente) desenhar a forma da segunda elipse, como mostrado:
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor, e teremos então:
Faça uma cópia da camada feita recentemente contendo o destaque e escolha a Free Transform (Ctrl + T) para entregar a cópia, colocando-o da mesma forma como é indicado abaixo:
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Clique na barra de cores para abrir o Editor de Degradê e definir a cor como mostrado.
Clique em OK para fechar a caixa de diálogo Gradient Editor, então:
Faça outra cópia do coração e selecione Free Transform (Ctrl + T) para fazer a cópia menor. Selecione Ellipse Tool (U), pressione Alt botão (Subtrair da Área da Forma) e desenhar a elipse seguinte, como demonstram para remover a área de sobreposição da forma existente:
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Definir Fill (preenchimento) para 0% para essa camada e aplicar Gradient Overlay, como em todos os outros processos anteriores.
Clique em OK para fechar a caixa de diálogo Gradient Editor, e veremos o seguinte resultado:
Combine em um grupo todas as camadas que compõem o coração (pressione a tecla CTRL para selecionar as camadas necessárias no painel Layers (Camada) e segure o botão esquerdo do mouse enquanto arrasta as camadas selecionadas para baixo em Criar um ícone novo grupo). Então vamos Mesclar para baixo do grupo. Neste caso, vamos selecionar o grupo e, em seguida, pressione CTRL + E. Faça duas cópias da camada do coração. Use Free Transform (Ctrl + T) para alterar as suas dimensões e colocação das cópias ", como mostrado.
Nós temos a seguinte composição:
Tente agora representam os raios de luz, aplicando a ferramenta Pen (P). Os raios de camada vamos situar nos corações dos layers.
E vamos para mais um resultado:
Combine em um grupo todas as camadas com os raios (pressione a tecla CTRL para selecionar as camadas correspondentes no painel Layers e segure o botão esquerdo do mouse para descer as camadas selecionadas em Criar um ícone novo grupo). Vamos rasterizar o grupo agora da mesma forma descrita acima antes pressionando Ctrl + E. Faça uma cópia da camada feita última rasterizada e selecione Free Transform (Ctrl + T) para tornar menor a cópia e vire-o pelo para o lado oposto (como se fosse um espelho).
Definir Fill (preenchimento) a 53% para esta camada:
Faça mais uma cópia da última camada feita e escolha Free Transform (Ctrl + T) para ligar a cópia em torno de seu eixo.
Coloque em um grupo novamente todas as camadas que compõem os raios (pressione a tecla CTRL para selecionar as camadas necessárias e segure o botão esquerdo do mouse para tirar as camadas selecionadas no ícone da janela de camadas (Criar um novo grupo). Definido para o grupo o preenchimento de 70%.
Defina a cor de Foreground (primeiro plano) para branco e representam muitos pontos de diâmetro diferente, como mostrado:
Frase:
"As rosas são vermelhas, violetas são azuis, o açúcar é doce, eu tomo dois no meu café muito obrigado" ... então, para a proteção de suas vidas amorosas no futuros, eu não vou te ajudar com isso. kkkk se vira com a frase tá!
mas se você não estiver inspirado esse site tem ótimas frases: clique aqui.
Valeu e até a próxima!




















































Comentários