Vamos criar uma textura de água utilizando o Photoshop CS3, o procedimento é o mesmo independente da versão.
Vamos lá:
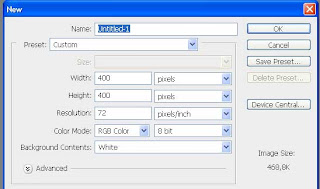
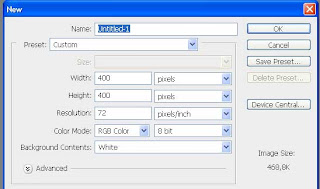
- Abra um arquivo novo (File/New);
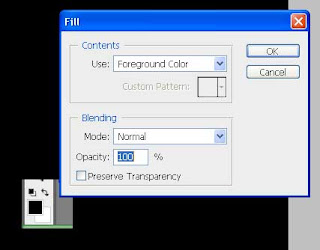
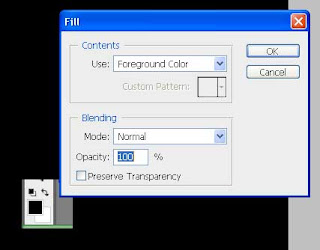
- Vamos usar a medida 400X400 Pixels-Pinte o fundo de preto alterando a cor do primeiro plano e no menu (Edit/Fill/Foreground)

-crie uma camada nova (Layer/New/Layer), pinte também de preto;
(observe agora que temos duas camadas na cor preto).
 -Aplique Filtro/Acabamento/Menus por Diferença (Filter/Render/Difference Clouds)
-Aplique Filtro/Acabamento/Menus por Diferença (Filter/Render/Difference Clouds)
-Agora vamos aplicar mais um: Filtro/Desfoque/Desfoque Radial (Filter/Blur/Radial Blur)
Intensidade:38 / Giro / Boa (Amount:38 / Spin / Good)

-Calma, ainda não acabou, vamos para mais um: Filtro / Croqui / Baixo Relevo (Filter / Sketch / Bas Relief), onde aplicaremos Detalhe: 13 e Suavidade:10 (Detail:13 / Smoothness:10)
Ta quase lá, agora vamos aplicar nossa ultima seguencia de efeitos, vamos lá...
Filtro / Croqui / Cromo (Filter / Sketch / Chrome) onde usaremos o detalhe:5 e suavidade:2 (Detail:5 / Smoothness:2)
Opa ja ta com uma boa aparencia porem ainda nao parece água ta faltando algo, então faça o seguinte:

- CTR + U ele vai ativar o recurso de Matiz e Saturação, você também pode ir pelos menus: Image / Adjustments / Hue/Saturation. vamos utilizar os seguintes valores Matiz:211 / Saturação:45 / Brilho:0 (Hue:211 / Saturation:45 / Lightness:0)

É isso ae, espero que tenham tido um bom resultado, os valores utilizados podem ser modificados, assim você terá formas diferentes.
Até a próxima!
Vamos lá:
- Abra um arquivo novo (File/New);
- Vamos usar a medida 400X400 Pixels-Pinte o fundo de preto alterando a cor do primeiro plano e no menu (Edit/Fill/Foreground)

-crie uma camada nova (Layer/New/Layer), pinte também de preto;
(observe agora que temos duas camadas na cor preto).
 -Aplique Filtro/Acabamento/Menus por Diferença (Filter/Render/Difference Clouds)
-Aplique Filtro/Acabamento/Menus por Diferença (Filter/Render/Difference Clouds)-Agora vamos aplicar mais um: Filtro/Desfoque/Desfoque Radial (Filter/Blur/Radial Blur)
Intensidade:38 / Giro / Boa (Amount:38 / Spin / Good)

-Calma, ainda não acabou, vamos para mais um: Filtro / Croqui / Baixo Relevo (Filter / Sketch / Bas Relief), onde aplicaremos Detalhe: 13 e Suavidade:10 (Detail:13 / Smoothness:10)
Ta quase lá, agora vamos aplicar nossa ultima seguencia de efeitos, vamos lá...
Filtro / Croqui / Cromo (Filter / Sketch / Chrome) onde usaremos o detalhe:5 e suavidade:2 (Detail:5 / Smoothness:2)
Opa ja ta com uma boa aparencia porem ainda nao parece água ta faltando algo, então faça o seguinte:

- CTR + U ele vai ativar o recurso de Matiz e Saturação, você também pode ir pelos menus: Image / Adjustments / Hue/Saturation. vamos utilizar os seguintes valores Matiz:211 / Saturação:45 / Brilho:0 (Hue:211 / Saturation:45 / Lightness:0)

É isso ae, espero que tenham tido um bom resultado, os valores utilizados podem ser modificados, assim você terá formas diferentes.
Até a próxima!
Comentários