Neste tutorial Photoshop, vamos aprender a criar uma colagem polaroide com o recurso "deformado" na imagem. Quando eu digo "deformado", não significa "doente, torcida ou aspecto mostruoso", salvo, claro, se esse for seu desejo. O que eu estou falando é que estaremos dobrando, enrolando, distorcendo e remodelação as fotos usando Warp Tool do Photoshop.
Gostaria de salientar aqui que a ferramenta Warp (não confundir com a ferramenta Warp Text) você vai precisar no mínimo do Photoshop CS2 ou mais recente, eu estou utilizando neste momento o CS3, se você quiser acompanhar usando as mesmas técnicas que eu estarei usando neste tutorial. Existem maneiras mais complicado e demorado para criar o mesmo efeito em versões antigas do Photoshop, mas a ferramenta Warp torna as coisas muito fáceis para nós e também é muito divertido de usar, como veremos!
Para este tutorial, eu vou estar usando três fotos em minha colagem, além da imagem que vou usar como fundo, para um total de quatro fotografias (e dizem que matemática não é fácil?). Você, claro, pode usar quantas fotos quiser. Vou utilizar aqui fotos do Renan e Yuri e um fundo conseguido com alguns efeitos de filtros do photoshop.
Aqui está o efeito final que nós estaremos trabalhando no sentido de:
Passo 1: Abra a primeira foto que deseja adicionar à sua colagem. Nós vamos passar por todas as etapas necessárias para completar nosso trabalho nesta primeira foto, e então é simplesmente uma questão de repetir os passos com cada foto adicional que você deseja adicionar à sua colagem.
Aqui está a primeira foto que vou usar:
 |
| Colagem Photoshop: Abra a primeira foto que você estará acrescentando à sua colagem. |
Etapa 2: Com a foto recém-criada dentro do Photoshop, se observarmos na paleta Camadas (layer), podemos ver que nós temos atualmente uma camada, chamada de fundo, que contém a nossa imagem:
Renomeie a camada de fundo, para isso você precisará desbloquear a camada já que a mesma encontra-se com um cadeado, o procedimento é simples dê 2 cliques sobre a imagem e clique em OK.
Agora clique com o botão direito sobre a camada e clique em Renomear (Rename).
 |
Colagem Photoshop: Camadas do Photoshop paleta que mostra a nossa imagem original sobre a camada de fundo.
|
Precisamos adicionar uma nova camada em branco abaixo desta camada de fundo, mas há um pequeno problema. Photoshop trata a camada de fundo diferente de todas as outras camadas (é por isso que o nome é escrito em itálico). Há coisas que podemos fazer com outras camadas que não podemos fazer com a camada de fundo. Uma das coisas que não podemos fazer é somar todas as camadas abaixo dela. A camada de fundo deve ser sempre a camada inferior da paleta Camadas. Felizmente, há uma maneira fácil de contornar esse problema. Tudo o que precisamos fazer é mudar o nome da camada para algo diferente de "fundo", é a maneira mais fácil de fazer isso é mantendo o Alt e clicando duas vezes diretamente sobre a palavra "fundo" . Photoshop irá automaticamente mudar o nome da camada "Layer 0 ", nada impede você de colocar o nome que desejar.
 |
Photoshop Colagem: Segure "Alt" e clique duas vezes no nome do "fundo " para que o Photoshop renomear a camada.
|
Etapa 3: adicione uma nova camada em branco abaixo de "Layer 0"
Agora que nossa camada do fundo não é mais chamada de "fundo", pode-se adicionar uma camada abaixo dela. Para isso, segure o Ctrl e clicar sobre o ícone de Nova Camada (create a new layer) na parte inferior da paleta Camadas:
 |
| Photoshop Colagem: Segure "Ctrl" e clique em "New Layer". |
Ao clicar em "New Layer" ícone adiciona uma nova camada em branco e, por padrão, o Photoshop coloca novas camadas acima da camada que temos atualmente selecionada na paleta Camadas, mas mantendo as teclas "Ctrl ", quando se clicar sobre o ícone, o Photoshop para colocar a nova camada abaixo da camada selecionada atualmente. Como podemos ver agora na nossa paleta Layers, a nova camada, o que o Photoshop tem automaticamente chamado "Layer 1", aparecerá abaixo da "Camada 0":
 |
Photoshop Colagem: A paleta Camadas mostrará a nova camada em branco adicionada abaixo da camada original.
|
Etapa 4: Adicionar espaços da tela adicional em torno da imagem
Como vamos estar dobrando e entortando a nossa imagem, temos de nos dar um pouco de espaço extra para o trabalho, o que significa que precisamos adicionar algum espaço extra tela ao redor da imagem (uma borda). Para fazer isso, vá até o menu Image, na parte superior da tela e selecione Tamanho da tela. Isso abre a caixa de diálogo Canvas Size. Digite 150 para a largura e altura e alterar o tipo de medida para ambos "porcentagem". Verifique se a opção relativa não é marcada, e certifique-se o quadrado do meio é selecionado na grade de âncora:
 |
| Photoshop Colagem: Aumente o tamanho da tela ao redor da imagem usando as opções circulados em vermelho acima. |
Clique em OK quando estiver pronto, eo Photoshop irá adicionar o espaço da tela extra ao redor da imagem, dando-nos muito espaço para trabalhar:
 |
| Photoshop Colagem: O espaço da tela extra é adicionado ao redor da imagem. |
Etapa 5: adicionar um traço branco para a imagem
Clique em "Layer 0" na paleta Camadas para selecionar a camada que contém a imagem original. Vamos adicionar uma borda branca foto ao redor da borda da imagem. Para fazer isso, vá até o menu Editar no topo da tela e escolha Stroke. Isso abre a caixa de diálogo Stroke. Vou inserir um valor de 20 px (pixels) para o meu Largura, que funciona bem com a minha imagem aqui. Você pode precisar digitar um valor diferente, dependendo do tamanho da imagem que você está usando. Estou usando uma imagem de baixa resolução para este tutorial, então se você estiver usando uma imagem de alta resolução, você precisa tentar um valor maior largura. O objetivo aqui é simplesmente adicionar o que parece ser uma fronteira de fotografia padrão branco em volta da imagem, o que significa que precisamos também de selecionar a cor branca como a nossa cor do traçado, então clique na paleta de cores à direita da palavra de cor, que traz do Photoshop Color Picker e escolha branco.
Finalmente, defina a opção de localização no meio da caixa de diálogo para dentro para que o curso aparece dentro da borda da imagem:
 |
| Colagem Photoshop: Dê um clique nop quadro e escolha a cor branco em torno da borda interna da imagem para criar uma moldura. |
Clique em OK para sair da caixa de diálogo e aplicar o efeito de borda branco:
 |
| Photoshop Colagem: A borda branca agora é adicionado ao redor da borda da imagem. |
Passo 6: O Warp imagem com a ferramenta do Photoshop Warp
Aqui é onde começa a parte divertida. Nós vamos dobrar, torcer e enrolar a imagem usando o Photoshop Warp Tool. Há uma dúzia de diferentes maneiras para acessar a ferramenta Warp. Uma delas é ir até o menu Editar no topo da tela, escolha Transform e escolha Warp, mas aqui está uma forma mais rápida. Pressione Ctrl + T para abrir a caixa de Free Transform Photoshop e utilize as alças em torno da imagem, basta clicar sobre o ícone Warp na barra de opções no topo da tela
 |
| Photoshop Colagem: Para um atalho rápido para chegar ao Warp Tool, pressione "Ctrl + T " para abrir o Free Transform utilize as alças em torno da imagem, em seguida, clique em "Warp" ícone na barra de opções para acessar a ferramenta. |
Você pode clicar no ícone que a qualquer momento poderá intercalar entre voltar e avançar entre Free Transform e a ferramenta Warp.
Com a ferramenta Warp selecionada, você verá uma grade de 3x3 aparecer sobre a sua imagem:
 |
| Photoshop Collage: Uma grade 3x3 aparece sobre sua imagem com a ferramenta Warp ativo. |
Se você nunca usou a ferramenta Warp antes, pode parecer um pouco confuso no início, mas a melhor coisa a fazer é simplesmente brincar com ele e ver o que ele faz, pois nada do que fizer vai ser realmente aplicado na imagem como Desde que a ferramenta Warp permanece ativa. Você verá como é fácil e divertida essa ferramenta. Para deformar a imagem de qualquer um dos cantos, basta clicar em qualquer uma das alças de canto quadrado e arraste-o com o mouse. Aqui eu estou arrastando o canto superior esquerdo para fora
Para criar uma ondulação de página, que é onde a ferramenta Warp realmente brilha, arraste uma das alças de canto para dentro. Se você arrastar o canto em medida suficiente, você vai ver realmente o que parece ser parte de trás da foto que aparece no canto (na verdade é um espelho da foto, mas ainda parece bem legal):
Você também pode deformar a imagem arrastando as alças arredondadas que se estendem para fora dos cantos:
E ainda uma outra maneira de deformar a imagem, basta clicar em qualquer lugar dentro da imagem e arrastando o mouse para deformá-la a partir desse ponto:
Como você pode ver, Warp Tool do Photoshop nos dá muita flexibilidade e controle sobre como podemos dobrar e reformular a imagem, e para este efeito de colagem que estamos criando, não há maneira certa ou errada de ir sobre ele. Nós não estamos tentando criar algum tipo de efeito realista aqui, apesar de que poderíamos se quisessemos. Todos nós estamos indo realmente para algo que parece ser divertido, então brinque à vontade com sua imagem, deformação, alongamento, flexão, torção, ondulação e tudo o que você quiser.
Infelizmente, não há o desfazer "undo" com a ferramenta Warp, então se você não está feliz com o que você fez e quer tentar de novo, você precisará pressionar a tecla Esc para cancelar as alterações e sair do Warp Tool, e então voltar e começar de novo.
Aqui está o que a minha imagem se parece, com a ferramenta Warp ainda ativa, depois que eu reformulei a imagem de uma maneira que funciona para mim (vocês podem fazer completamente diferente)
Quando estiver pronto para aceitar as alterações, pressione Enter para que o Photoshop aplique à imagem.
Passo 7: Duplique a camada
Agora que temos a imagem deformada, precisamos duplicá-la. Para fazer isso, com a "Layer 0 " (a camada que contém a nossa imagem) selecionado na paleta Camadas, use o atalho Ctrl + J para duplicar a camada. Se olharmos na paleta Camadas agora, podemos ver a cópia recém-criada da camada, e que o Photoshop tem chamado "layer 0 copy", acima das outras duas camadas:
Passo 8: Preencha a imagem original no "Layer 0" Com Preto
Clique novamente em "Layer 0" na paleta Camadas para selecioná-lo. Em seguida, pressione a letra D em seu teclado, se necessário redefinir o seu primeiro plano e cores de fundo preto assim torna-se seu plano de cor (branco torna-se sua cor de fundo). Você pode ver seu primeiro plano e cores de fundo na cor swatches perto da parte inferior da paleta de ferramentas (a amostra no canto superior esquerdo é a cor principal e uma na parte inferior direita é a cor de fundo):
Então, com a "camada 0 " selecionado, use o atalho do teclado Shift + Alt + Backspace para preencher a imagem sobre a camada de preto. Você não verá nada acontecer na sua janela de documento e isso é porque a imagem em "layer 0" está bloqueando o que fizemos em "Layer 0", abaixo do ponto de vista, mas se olharmos para a pré-visualização em miniatura para "Layer 0 "na paleta Camadas, podemos ver que a imagem tenha de fato sido preenchido com preto
Etapa 9: Criar uma sombra com a ferramenta warp
Nós vamos usar a ferramenta Warp, uma vez mais, desta vez para criar um efeito de sombra para a nossa imagem usando a área que acabou de preencher com preto. Com a "Camada 0" ainda selecionado, eu estou indo para acessar a ferramenta Warp da mesma forma que fiz antes, pressionando Ctrl + T para abrir o Free Transform alças e depois clicando em Ícone Warp na Barra de Opções. Eu quero que a luz parece vir de cima à esquerda, o que significa que a minha sombra precisa aparecer ao longo da parte inferior direita da imagem. Assim, com meu Warp Tool ativo, eu vou dobrar e remodelar a área preta cheia de modo que fura para fora de debaixo da direita e inferior da imagem. Novamente, nós não estamos indo para um realismo absoluto aqui, então fique à vontade para exagerar um pouco as coisas
Pressione Enter quando estiver pronto para aceitar e aplicar as alterações.
Passo 10: Aplicar o filtro Gaussian Blur
Precisamos esmaecer as bordas da nossa sombra um pouco, então vá até o menu Filtro, na parte superior da tela, escolha Blur e escolha Gaussian Blur.
Quando a caixa de diálogo Gaussian Blur aparecer, eu vou entrar com um valor de raio de cerca de 6 pixels para esbater as arestas da minha sombra ligeiramente. Novamente, você pode precisar digitar um valor maior se você estiver usando uma imagem de alta resolução:
Clique em OK para sair da caixa de diálogo quando tiver terminado.
Passo 11: Reduza a opacidade da camada
Nós temos a nossa sombra deformada em forma com a ferramenta Warp e com as bordas esmaecidas, mas a nossa sombra é muito intensa neste momento. Para corrigir isso, vá até a opção Opacidade na parte superior direita da paleta Layers e reduzir a opacidade da camada de cerca de 60%
Aqui está a minha imagem depois de aplicar a opacidade da sombra:
Passo 12: adicione uma nova camada em branco acima das outras camadas
Estamos quase terminando, mas vamos terminar as coisas fora, acrescentando sombras a nossa foto para aumentar a ilusão de que é realmente de flexão e torção no espaço 3D. Para isso, precisamos primeiro adicionar uma nova camada acima das outras camadas, então clique sobre a camada superior ("Layer 0 cópia") para selecioná-la, clique sobre o ícone de Nova Camada na parte inferior da paleta Camadas para ter Photoshop adicione uma nova camada em branco na parte superior, que ele automaticamente nomes de "Layer 2 ":
Passo 13: Alterar o modo de mistura (Blend) da nova camada para "Hard Light"
Precisamos mudar o modo de blend da nossa nova camada. Para fazer isso, vá até as opções de Blend Mode, no canto superior esquerdo da paleta Camadas. Por padrão, a camada é definida como o "Normal" blend mode. Clique na seta apontando para baixo, à direita da palavra "Normal" e selecione Hard Light da lista:
Passo 14: Diminua a opacidade da Layer
Nós vamos usar essa camada de tinta em alguns destaques e sombras com Brush Tool do Photoshop, mas antes, precisamos diminuir a opacidade desta camada um pouco. Queremos muito sutil, luzes e sombras, então vá até a opção Opacidade na parte superior direita da paleta de layers e diminuir a opacidade para cerca de 20% para começar. Você pode precisar aumentar ou diminuir ligeiramente quando estiver pronto:
Passo 15: Colocar Seleção A volta da imagem
Antes de começar a pintar, vamos ter certeza de que a pintura ficará "dentro das linhas", então não colocaremos a pintura sobre qualquer uma das áreas transparentes em torno da imagem. Para isso, segure o Ctrl e clicar diretamente sobre a miniatura de visualização do "Layer 0 cópia" (a camada que contém a nossa imagem) na paleta Camadas será selecionada. Isso carrega uma seleção ao redor da imagem na janela do documento:
Passo 16: Selecione a ferramenta Pincel
Selecione Brush Tool do Photoshop a partir da paleta Tools, ou simplesmente pressione B no teclado para selecioná-lo com o atalho:
Passo 17: Pinte com preto para adicionar sombras para a Imagem
Com a Brush Tool selecionada e preto como a cor de Foreground, pinte algumas áreas na imagem para escovar e adicionar sombras sutis, dando a imagem um pouco mais de uma aparência 3D para ele. Redimensionar quando necessário, pressionando a tecla suporte esquerdo do seu teclado para fazer a escova ou menor a faixa direita para torná-lo maior. Para controlar a dureza das bordas da escova, mantenha pressionada a tecla Shift pressionada e pressione a tecla de colchete esquerdo algumas vezes para suavizar as bordas, ou segure a tecla Shift pressionada e pressione a tecla direita suporte algumas vezes para fazer as bordas da escova mais difícil.
Você também pode usar o botão direito do mouse em qualquer lugar dentro do documento para abrir a caixa de diálogo Brush Tool, onde você pode ajustar o diâmetro do pincel e da dureza com controles deslizantes na parte superior:
Em seguida, basta pintar sobre as partes da imagem para adicionar algumas sombras. Graças à selecção que temos carregado ao redor da imagem, não precisa se preocupar com a pintura acidentalmente na área fora da foto. A única área que pode pintar por cima é a área dentro da seleção.
Se você cometer um erro ou você não está feliz com a forma como você pintou sobre uma área, pressione Ctrl + Z para desfazer a última pincelada, ou pressione ENTER no seu teclado para alternar a Eraser Tool do Photoshop, para apagar o erro, em seguida, pressione B para voltar ao seu Brush Tool e continuar a pintar. Aqui está a minha imagem depois de pintura em algumas sombras no canto superior esquerdo e canto direito, bem como sobre a onda de página no canto inferior direito
Nós vamos adicionar alguns destaques a seguir.
Passo 18: Pinte com branco para adicionar destaque para a imagem
Assim que você terminar a pintura em algumas sombras, pressione a letra X do teclado para trocar o seu primeiro plano e cores de fundo tão branco torna-se sua cor de primeiro plano.
Então, como você fez para as sombras, simplesmente pintar sobre algumas áreas para adicionar alguns destaques, mudando o seu tamanho do pincel e da dureza de borda, conforme necessário.
Aqui, eu estou pintando uma área de destaque muito sutil branco no canto inferior esquerdo da imagem:
Os destaques não são tão perceptíveis à minha imagem, já que estou a pintar sobre uma área que já é bastante intensa. Eles podem ser mais visíveis na sua imagem, mas mesmo destacar um detalhe de forma muito sutil ainda contribui para o efeito e mantém a imagem com aparência plana.
Quando você terminar de pintar suas sombras e luzes, pressione Ctrl + D para desmarcar a seleção ao redor da imagem.
Passo 19: Ajuste a opacidade da camada, se necessário
Se você achar que suas sombras e destaques são um pouco sutil em sua imagem, volte para a opção de opacidade no canto direito superior da paleta Camadas e aumentar a opacidade da camada até que você esteja feliz com sua aparência. Ou, se você acha que suas sombras e destaques são muito fortes, diminua a opacidade um pouco. De qualquer maneira, você não deve precisar de ajustar a quantidade de opacidade por muito, pois mesmo com pequenos ajustes têm um grande impacto com a camada definida para o modo de blend Hard Light. Eu vou afinar minhas sombras e destaques, aumentando a minha opacidade da camada para 22%
Aqui está a minha imagem agora com minhas sombras e destaques:
Passo 20: O Grupo de três camadas que compõem a imagem
Nós completamos o nosso trabalho na nossa primeira foto! Tudo o que precisamos fazer agora é adicioná-lo ao nosso documento principal da colagem (que será aberto em um momento). Agora, nossa imagem é composta de três camadas distintas - a imagem principal em "Layer 0 cópia", a principal sombra abaixo dela em "Layer 0 ", e as luzes e sombras sobre a "Layer 2" na parte superior. Ao invés de arrastar três camadas separadas para o documento principal da colagem, vamos facilitar as coisas, agrupando as camadas para que todos os três deles serão colocados dentro de uma "pasta" na paleta Camadas. Dessa forma, podemos simplesmente arraste a pasta sobre o documento de colagem em vez de arrastar três camadas distintas. Isto também tornará mais fácil manter o nosso documento principal da colagem organizada quando nós começamos a adicionar mais fotos a ela.
Para criar o grupo de camadas, uma vez que "Layer 2" é selecionado na paleta Camadas, mantenha pressionada a tecla Shift e clique em "Layer 0 ". Isso irá selecionar tanto "Layer 0 "e "layer 0" acima, mantendo "Layer 2 " na parte superior selecionada, então todas as três camadas serão depois seleccionados (em versões anteriores do Photoshop, você tem que se vincular todas as camadas ao invés de selecioná-los assim)
Com todas as três camadas selecionados, ou vá até o menu Layer na parte superior da tela e selecione Group Layers ou simplesmente usar o atalho do teclado Ctrl + G. Seja qual for o caminho que escolher, o Photoshop adiciona todas as três camadas em um novo grupo. Se você olhar na sua paleta Camadas, você verá que as três camadas parecem ter desaparecido, substituído por um ícone de pasta com o nome de "Grupo 1" ao lado. Dê um duplo clique diretamente sobre as palavras "Grupo 1" e renomear o grupo de algo mais descritivo, como "Photo 1 ":
Se você olhar atentamente, verá um triângulo pequeno, apontando da direita para a esquerda do ícone de pasta. Clique nele para manter a tampa aberta, e você verá suas três camadas aparecem dentro dele:
Clique no triângulo novamente para fechar o grupo, deixando apenas a pasta visível
Passo 21: Imagem ao ar livre para usar como fundo Collage
O trabalho na nossa primeira foto está feito e estamos organizados nas três camadas que compõem a imagem em um grupo de camadas.
Tudo o que precisamos fazer agora é arrastar o grupo de camada sobre o nosso documento principal da colagem, então vá em frente e abra a imagem que deseja usar como plano de fundo.
Aqui está a imagem que vou usar:
Passo 22: Arraste o grupo de camadas na imagem principal da colagem
Com as duas imagens abertas em suas próprias janelas de documento separado na sua tela, clique em qualquer lugar dentro do documento que contém a foto acabamos trabalhando de modo que sua janela do documento está marcada. Em seguida, basta clicar no grupo de camadas na paleta Camadas e arraste o grupo em seu documento de imagem de fundo:
Você vai ver sua foto aparecer na frente de sua imagem no novo documento, e se você olhar na paleta do novo documento Camadas, você verá que o grupo de camadas foi copiada para o novo documento e agora está posicionado acima da camada de fundo:
Passo 23: redimensionar e reposicionar a foto com Free Transform
Agora que a nossa primeira foto está em frente ao fundo dentro do documento que vai usar para a nosso colagem, você pode se mover e redimensioná-lo conforme necessário. Para isso, pressione Ctrl + T, mais uma vez trazer a caixa de Free Transform e puxadores em torno desta imagem. Para mover uma foto com a Free Transform, simplesmente clique em qualquer lugar da foto (exceto no ícone alvo pequeno no centro) e arraste a imagem para a posição com o mouse. Para redimensionar a imagem, mantenha pressionada a tecla Shift e arraste uma das alças de canto. Segurando a tecla Shift enquanto arrasta restringe a proporção de largura e altura da imagem, mantendo a sua forma original. Para redimensionar a imagem de seu centro, mantenha pressionada a tecla Alt enquanto arrasta (você pode segurar a tecla Shift, bem como para restringir as proporções e redimensionar a partir do centro, ao mesmo tempo). Você também pode rodar a imagem se quiser, movendo o cursor do mouse fora da caixa de Free Transform e clicando e arrastando o mouse.
Aqui, eu mudei a minha foto no centro do documento e estou redimensioná-la arrastando o canto inferior punho para dentro:
Pressione Enter para aceitar as mudanças quando terminar.
Passo 24: Repita os mesmos passos para adicionar mais fotos no trabalho de Colagem
E com isso, a nossa primeira foto com sucesso, foi deformada em forma e acrescentado em nossa colagem! Para adicionar mais fotos (que não seria muito de uma colagem se não adicionar mais fotos), basta repetir os passos que acabamos trabalhados para cada foto adicional, entortando a cada um de forma diferente para a variedade. Quando você chega na parte onde você adicionar as camadas em um grupo de camadas, o seu nome com os números de novos grupos sucessivos ("Photo 2 ", "Photo 3 ", "Photo 4", etc), então basta arrastá-los para os principais documento de colagem, movê-los no lugar e redimensioná-las, se necessário com Free Transform.
Eu adicionei mais duas fotos para a minha colagem, e se eu olhar na minha paleta Camadas, eu posso ver que agora tenho três grupos de camadas, chamado "Photo 1", "Foto 2"e "Photo 3 ", acima do meu plano de fundo layer que contém a minha imagem de fundo:
Se você quiser mover uma foto em cima da outra na sua colagem, basta clicar no seu grupo de camada na paleta Camadas e arraste-o acima do grupo a foto do outro para mudar a "ordem de empilhamento". Camadas e grupos de camadas que são mais elevados na paleta Camadas aparecer na frente de camadas e grupos abaixo deles.
Aqui, depois de adicionar as minhas duas fotos, é o meu resultado final:


























































 - Agora vamos para o finalmente
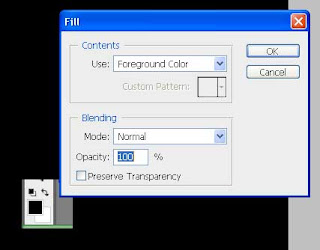
- Agora vamos para o finalmente - Podemos observar que na barra de ferramentas lado esquerdo temos 2 ferramentas que serão essenciais nesta etapa a primeira (ferramenta realçador) Edge Highlighter tool e a ferramenta (Preenchimento) Fill, o passo é o seguinte:
- Podemos observar que na barra de ferramentas lado esquerdo temos 2 ferramentas que serão essenciais nesta etapa a primeira (ferramenta realçador) Edge Highlighter tool e a ferramenta (Preenchimento) Fill, o passo é o seguinte:
 - Esta quase acabando, agora vem a parte mais dificil, pressione OK.
- Esta quase acabando, agora vem a parte mais dificil, pressione OK.





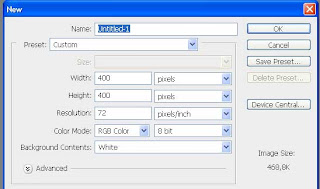
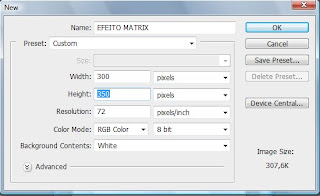
 a medida do nosso documento será de 300 X 350.
a medida do nosso documento será de 300 X 350.
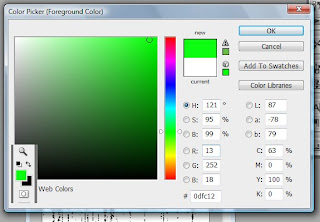
 Mude a cor principal para verde claro - use os valores R:13 - G:252 - B:18 e a cor do plano de fundo será o preto - use os valores R:0 - G:0 - B:0
Mude a cor principal para verde claro - use os valores R:13 - G:252 - B:18 e a cor do plano de fundo será o preto - use os valores R:0 - G:0 - B:0
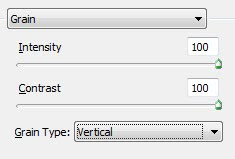
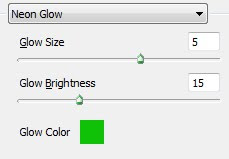
 Está quase pronto, agora vamos novamente no menu Filtro (Filter) / Estilização (Stylize) / Arestas Brilhantes (Glowing Edges) e usaremos os valores 1, 15, 1
Está quase pronto, agora vamos novamente no menu Filtro (Filter) / Estilização (Stylize) / Arestas Brilhantes (Glowing Edges) e usaremos os valores 1, 15, 1

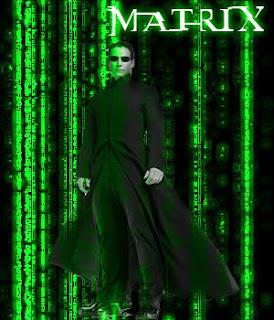
 Mas que tal dar uma melhorada. temos aqui uma imagem + a fonte usada para escrever a palavra MATRIX, a fonte chama-se Milton, mas caso você não tenha essa fonte ai no seu pc
Mas que tal dar uma melhorada. temos aqui uma imagem + a fonte usada para escrever a palavra MATRIX, a fonte chama-se Milton, mas caso você não tenha essa fonte ai no seu pc  Resultado Final:
Resultado Final:



 6) CHAMFRO E ENTALHO
6) CHAMFRO E ENTALHO 7) SOBREPOSIÇÃO DEGRADE
7) SOBREPOSIÇÃO DEGRADE
